やろうやろうと思っていて、なかなか出来なかったヘッダーのタイトルをロゴに変えてみました。
まだSANGOのテンプレートを使っている人が少ないので、ネットで調べても情報が少なく苦労しました。
出ている情報通りに作っても上手くいかず、悪戦苦闘しました。
何度か失敗して、ようやく今のタイトルロゴに変えることに成功。
ロゴの作成から変更までで、所要時間は1時間くらいでした。
ロゴを作るのに「Canva」を利用
ヘッダーのタイトルをロゴに変えるため、オリジナルのロゴを作成する必要があります。
最近は色々なソフト・アプリがあるので無料でオリジナルのロゴを簡単に作ることが出来ます。
今回ロゴを作成するのに使ったのは、「Canva」というオンラインサービスです。
このブログのアイキャッチ画像も全て「Canva」で作っています。
登録はメールアドレスのみで出来るので簡単です。
有料のものもありますが、無料で色々と作ることが出来るので、問題ありません。
ロゴの作成
今回はSANGOのヘッダーロゴを作ってみました。
まずサイズの設定です。
「Canva」にログインし「画像サイズを指定」をクリックします。


サイトの情報をもとに幅1200・高さ250pxで作ってみましたが、小さすぎました。
今のブログのヘッダーにアップしているサイズは幅2400・高さ500となっています。
幅2400・高さ500の画像が何でこんな小さくなるんでしょうね・・・。
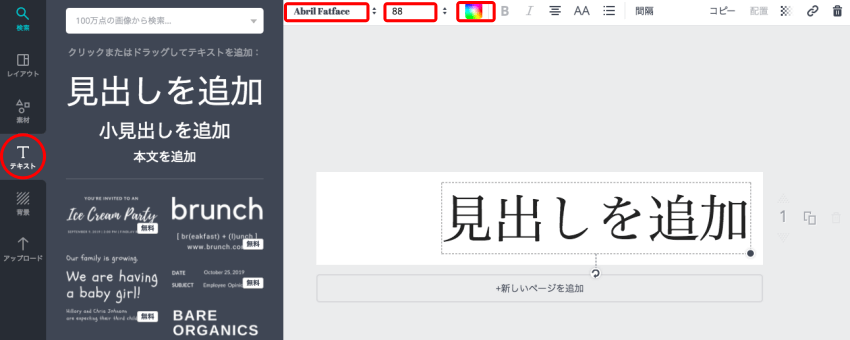
次に、サイドメニューの「テキスト」を選択し、タイトルを入力していきます。

上部メニューバーで「フォント」「サイズ」「カラー」を自分好みに変えていきましょう。
このブログで作ったロゴの文字サイズは「120」になっています。
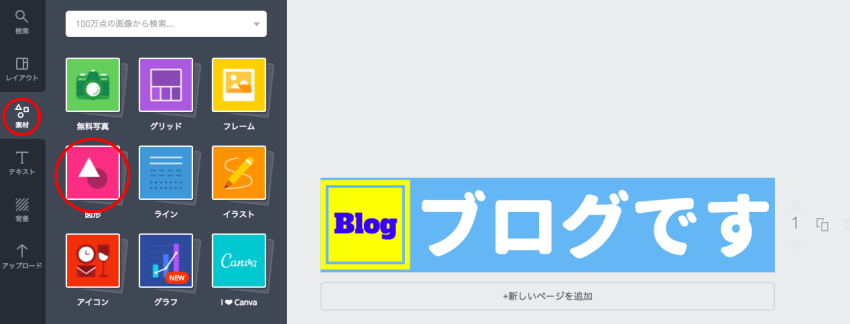
テキストが終了したら、サイドメニューの「素材」を選択し、簡単なロゴを作成します。
文字だけでよければ、この作業は省略することも可能です。

サイドメニューの「素材」から「図形」を選んで簡単な正方形のロゴを作ってみました。
中の「Blog」という文字のサイズは「44」となっています。
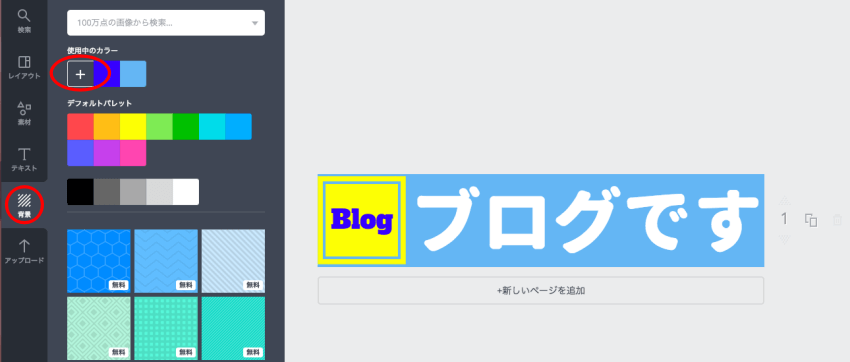
最後に背景のカラーを決めて完成です。

サイドメニューの「背景」を選択し、カラーを決めます。
慣れると結構簡単に作れると思います。
タイトルロゴのアップ
完成した「タイトルロゴ」をブログヘッダーにアップします。
SANGOは簡単にアップ出来るように設計されているので助かります。
それではSANGOのヘッダーにタイトルロゴをアップしていきましょう。
WordPressのサイドメニューの「外観」→「カスタマイズ」を選択。

サイドメニューの「サイト基本情報」を選択。

ロゴ画像を登録。「ロゴ画像だけを表示」と「大画面表示時にもロゴを中央寄せ」にチェックを入れてあります。

以上の作業でこのブログのヘッダーの変更は完了しました。
※ヘッダーの色と同色を選ぶため、「ColorPick Eyedropper」を使用しました。
最後に
念願のヘッダータイトル変更が出来ました。
意外と簡単に変更することが出来たので、もっと早くしておけば良かったかなと思っています。
記事を書くことに専念していましたが、今後は少しずつブログの外観を変えていこうと思います。
WordPressのブログの見た目は色々と変更出来るみたいですが、私の知識でどこまで変えられるか・・・。
ネットで情報を入手しながらチャレンジしてみたいと思います。また、ネットの情報通りにやって上手くいかない場合、自分なりに変えていきたいと思います。
少しでもブログを始めたばかりの方のお役に立てれば幸いです。
これからも『ブログです』も宜しくお願い致します。
追記
有料テンプレートの「SANGO」を使い始めて2ヶ月が経ちました。
そこで、「SANGO」を使った感想を記事にしています。
もし良かったら、こちらもお読み頂ければと思います。
 WordPressの有料テンプレート「SANGO」を2ヶ月使ってみて
WordPressの有料テンプレート「SANGO」を2ヶ月使ってみて



